Let and Const in JavaScript
Let's learn about let and const variables
Before ES6, the only way you can create a variable in javascript was by using the var keyword:
var x = 10;
Since ES6, there are two new keywords, let and const. Below is an example to show their usage:
let x = 10;
const x = 10;
Both of them do the same thing. they declare a variable "x" and assign the value "10" to it.
Let's see some of similarities between let and const:
Block scoped variables
let and const let you declare block scope variable. It means whenever you create a variable using let and const inside {}, those variables will be available only inside the brackets.
if (true) {
let a = 10;
}
console.log(a);
//ReferenceError: a is not defined
When the javascript engine executes this code, it will look for the variable a in the scope, but a will not be available as the variable is available inside the if block only. We will get a reference error. The same behavior will be there if we use const instead of let.
Note: Please try it out yourself. Let me know if you find any other results.
Redeclaration not possible.
Whenever you try to redeclare the same variable within the same function or block scope, you will get an error.
if (true) {
let a = 10;
let a = 10;
}
//SyntaxError: Identifier 'a' has already been declared
But you can declare the same variable name in another scope as below:
if (true) {
let a = 10;
}
let a = 10;
//it won't throw any error.
Both get Hoisted.
It is a common misconception that let and const variable doesn't get hoisted.
let's look at an example where we can prove they do get hoisted:
var age = 20;
if (true) {
console.log(age);
let age = 100;
console.log(age);
}
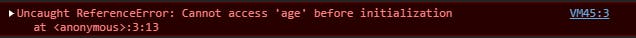
Let's assume if let and const variable doesn't get hoisted then the above code should execute without any error. But instead, we will get an error:

The only logical explanation for this is that let and const variables do get hoisted.
Please copy the above code and execute it in your browser's console.
Variable declared with let and const get hoisted. But the behaviour is different than var variable hoisting. When a var variable gets hoisted, javascript engine initialize them with
undefinedbut let and const remain uninitialized.They will only get initialized when the javascript engine evaluates their lexical binding (assignment) during runtime. This means you will not be able to access the variables before the engine evaluates its value at the place it was declared in the source code. This is what we call Temporal Dead Zone, the term to describe the state where variables are un-reachable. They are in scope, but they aren't intialized.
Let's see the differences between let and const:
The only difference between them is that you can reassign a new value to let variable but no to a const variable.
let a = 10;
const b = 20;
a = 100;
b = 200;
//TypeError: Assignment to constant variable.
Let's have a look at const variable whose value is an object reference
const blogSite = {
name: "HashNode",
};
blogSite.name = "Google";
//this is allowed.
blogSite = {};
// this is not allowed
//TypeError: Assignment to constant variable.
The reason why the last line fails is that we are trying to update the reference assigned to a const variable, which is not allowed.
That's all for today Folks!!
If you like the post Do Like it and Follow me on Twitter